Weekly 프로젝트 과제 : 3주차
주제 : UX개선/개발
드디어 3주차 과제에 왔다. 3주차에서는 2주차에서 정의내렸던 MVP를 구제화하는 것이 목표이다.
[코드스테이츠 PMB 14기] 디어유 버블에게 제안합니다. 캘린더 넣어주세요!
Weekly 프로젝트 과제 : 2주차 주제 : MVP 기획 (Minimum Viable Product) 디어유 버블의 문제 정의 버블과 하는 최애와의 소통이 너무 좋아! 그런데 소통이 오지 않는다면 어떡해야하지? 버블을 들어갈 이
xxxo0o.tistory.com
일단 2주차 과제를 읽고오셔야 한다. 이 게시물에서 디어유 버블에 필요한 MVP로 '캘린더'를 정의했다. 이제부터 이 캘린더를 진짜 버블에 추가한다고 생각하고! 디자이너와 개발자에게 이 기능 만들어주십사~ 하고 요청을 해보도록 한다. 이번주에 데일리 과제로 각종 기획 문서들을 만드는 연습을 했으니, 이제 그것들을 한데 뭉쳐서 내가 기획한 프로덕트에 적용해보는 것이 목표이다. 개인적으로 줄글의 늪에서 벗어나서 가시적인 툴로 넘어와서 (조금은) 수월해진 기분이다.
기능 정의 (백로그 작성)
일단 디어유 버블에 '캘린더'를 넣기 위해서 필요한 기능들을 모두 리스트업 해보자. 먼저 필요한 기능들이 정의가 되고, 내 손에서 정리가 되어야 개발자, 디자이너분들에게도 부탁을 할 수 있을 것이다. (잘 부탁드립니다.)
참고로 디어유 버블은 소속사마다 각각의 모바일 어플이 따로 존재하는 형태다. 크게 차이는 없을 거라고 예상되지만, 현재 이 게시물은 SM.ent의 버블을 기준으로 작성되었다.
필요한 기능 리스트업

①캘린더
-GNB 캘린더 아이콘 클릭시 캘린더로 진입 가능 (이미 존재하는 아이콘 그대로 사용)
-월별 캘린더 제공
-구독한 아티스트가 버블을 보낼 시 각 날짜에 알림창 표시
ㄴ해당 캘린더에 버블 알람 선택할 시 해당 날짜 채팅창으로 이동
-구독한 아티스트 버블 내에 사진 포함된 미디어가 올 시 해당 날짜에 썸네일 표시
-구독한 버블 라이브 재생시 자동 썸네일 생성후 해당 날짜에 썸네일 표시
②썸네일 선택
-각 썸네일을 선택시 그 날짜에 도착한 미디어 중 선택해서 썸네일을 고를 수 있다. (고르지 않으면 자동으로 첫번째 미디어로 생성)
요구사항정의서
위에서 정의한 기능을 바탕으로 요구사항 정의서를 작성했다. 순서대로 기능이 속하는 메뉴, 필요기능, 기능에 대한 설명, 레퍼런스, 개발 우선순위대로 작성했다.

1) 현재 캘린더 서비스를 위해 생겨야 하는 메뉴(페이지)는 2가지이다. 캘린더와 캘린더 내에 썸네일을 선택하는 페이지. 그 두 가지를 그루핑하여 필요한 기능들을 서술해놓았다.
2) 우선 순위 설정은 1순위는 캘린더와 캘린더 내에 표시될 알람 표시 기능을 기준으로 잡았다. 가장 핵심적인 기능은 캘린더 기능이기 때문에 가장 먼저 구현되어야한다. 2순위는 그 외 부가기능(채팅방 이동, 썸네일 선택)으로 선택했다.
정보(계층)구조도 (IA, Information Architecture) 설계
다음으로 실제로 디어유 버블 내에 캘린더 기능이 생성된다는 가정하에, IA를 작성해보겠다. 이미 디어유 버블은 완성된 하나의 프로덕트이기 때문에 냅다 캘린더를 집어넣을 수는 없는 노릇. 그래서 어떤 FLOW를 통해서 캘린더를 사용할 수 있는지 계층 구조도를 바탕으로 파악해보자.
1) Before IA

현재 디어유 버블의 IA이다. 지금은 새로운 기능을 추가하는 것이 목표이니 3뎁스까지만 간단하게 작성했다.
빨간색으로 표시가 되어있는 부분은 삭제가 예정되어있는 기능이다. 보다싶이 현재 디어유 버블은 이미 캘린더 기능이 존재한다. 하지만 사용성이 거의 없는 기능이라, 삭제하고 새로운 캘린더 서비스를 오픈한다고 가정해보았다.
현존하는 캘린더 기능에 '일정 등록' 과 '일정 알림' 서비스를 삭제하고 새롭게 태어난 캘린더 기능을 넣을 예정이다!
참고로 지금 현존하고 있는 캘린더 기능은 사용자가 직접 일정을 등록하고, 어플에서 거기에 대한 알림을 제공하는 기능이다.
그리고 아래에는 NEW 캘린더 기능이 추가된 IA이다.

2) Before IA
추가될 기능은 노란색으로 표시되었다.
캘린더 기능에 진입하면 알람 및 미디어가 표시된 월별 캘린더가 제공되고, 그 캘린더를 통해서 썸네일 선택 페이지와 해당 날짜의 채팅창으로 이동할 수 있게 만들었다.
아티스트 채팅에서 버블 알람과 미디어가 도착하면서 자동으로 캘린더에서 알림을 생성해주고, 캘린더에서 해당 날짜의 알림을 선택하면 해당 날짜의 채팅창으로 이동해주는 상호관계가 형성된다.
와이어프레임 제작
1)페이퍼 프로토타입 (Lo-fi)

본격적으로 와이어프레임을 제작하기 전에 페이퍼 프로토 타입을 먼저 제작해보았다.
간단하게 설명하자면 다음과 같다.
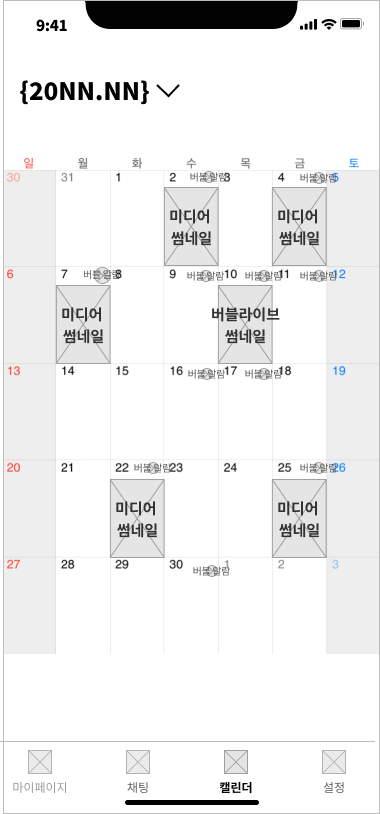
1페이지는 캘린더에 진입했을 때 보여지는 화면이다. 월별 캘린더 위에 미디어와 알람이 차례대로 표시되어있다.
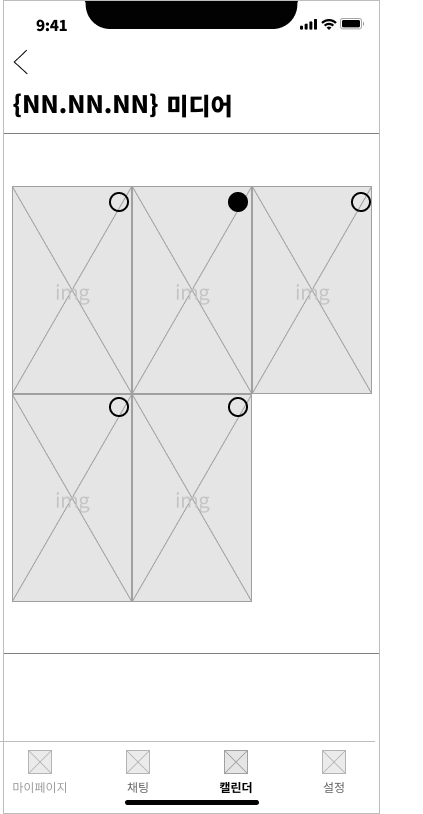
2페이지는 썸네일 선택 화면이다. 캘린더 내에서 미디어 썸네일을 탬하면 썸네일 선택화면으로 진입한다. 해당 날짜에 있는 미디어를 전부 보여주고 그 중에서 하나를 썸네일로 선택할 수 있다. (선택하지 않을시 자동으로 맨 처음에 도착한 미디어가 썸네일이 된다.)
이렇게 두가지 페이지를 가정하고 페이퍼 프로토타입을 그려보았습니다.
아무래도 이 퀄리티로 만들어주세요~ 하면 이제 있는 욕 없는 욕을 다 들을 것 같습니다. 이 삐뚤빼뚤한 글자들을 피그마로 재탄생시켜보도록 하겠습니다.
2) 피그마 와이어 프레임 (MI-fi)
(피그마 미리보기)


첫번째가 캘린더 메인 페이지, 두번째를 썸네일 선택 페이지라고 생각해주시면 됩니다.
이렇게 피그마를 활용하여 깔끔하게 와이어프레임으로 제작해보았습니다.
이제 이 깔끔해진 와이어프레임을 통해 각 기능들이 어떻게 작용할지 스토리보드를 작성해보도록 합니다.
스토리보드 (기능명세서) 작성


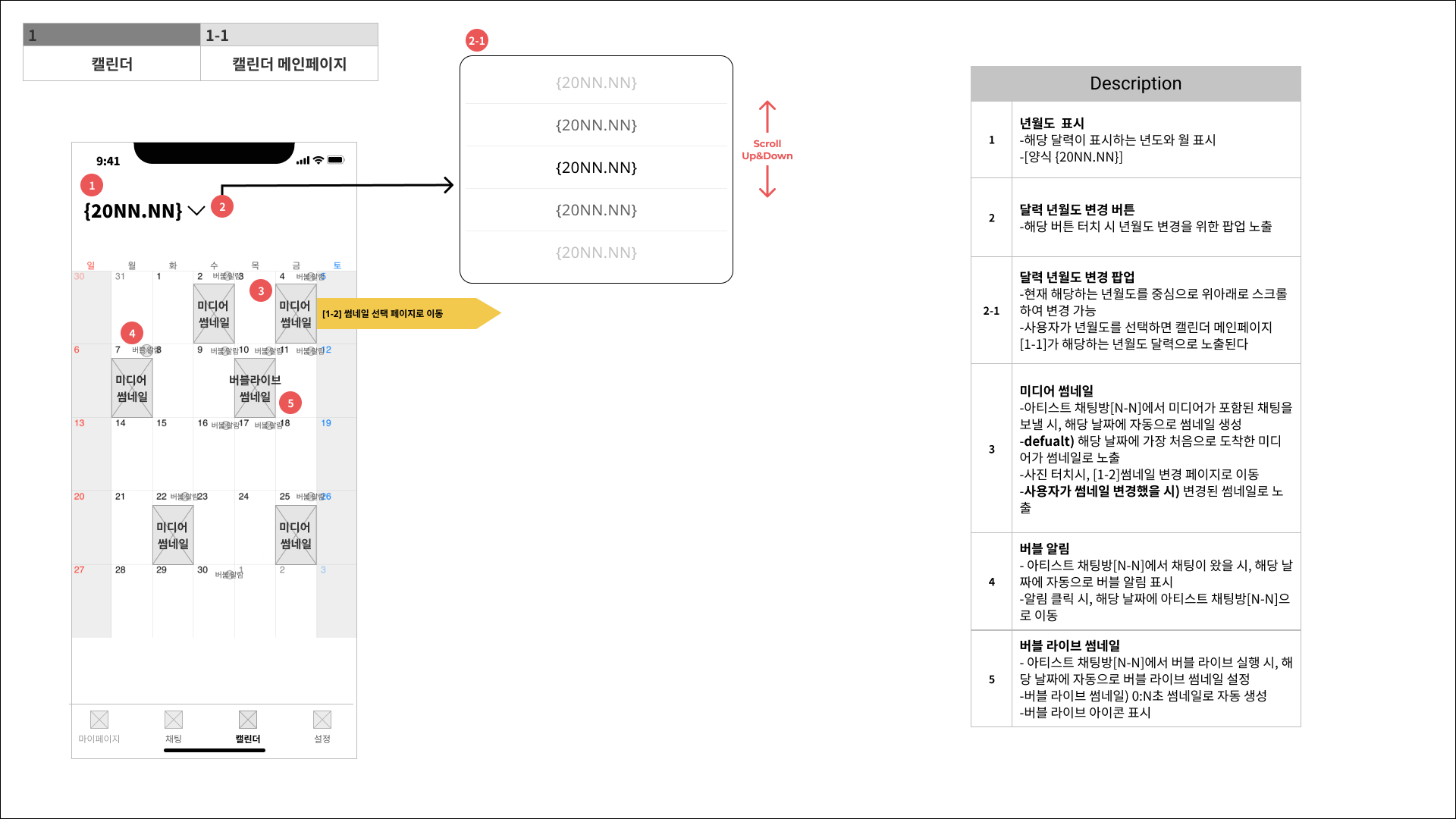
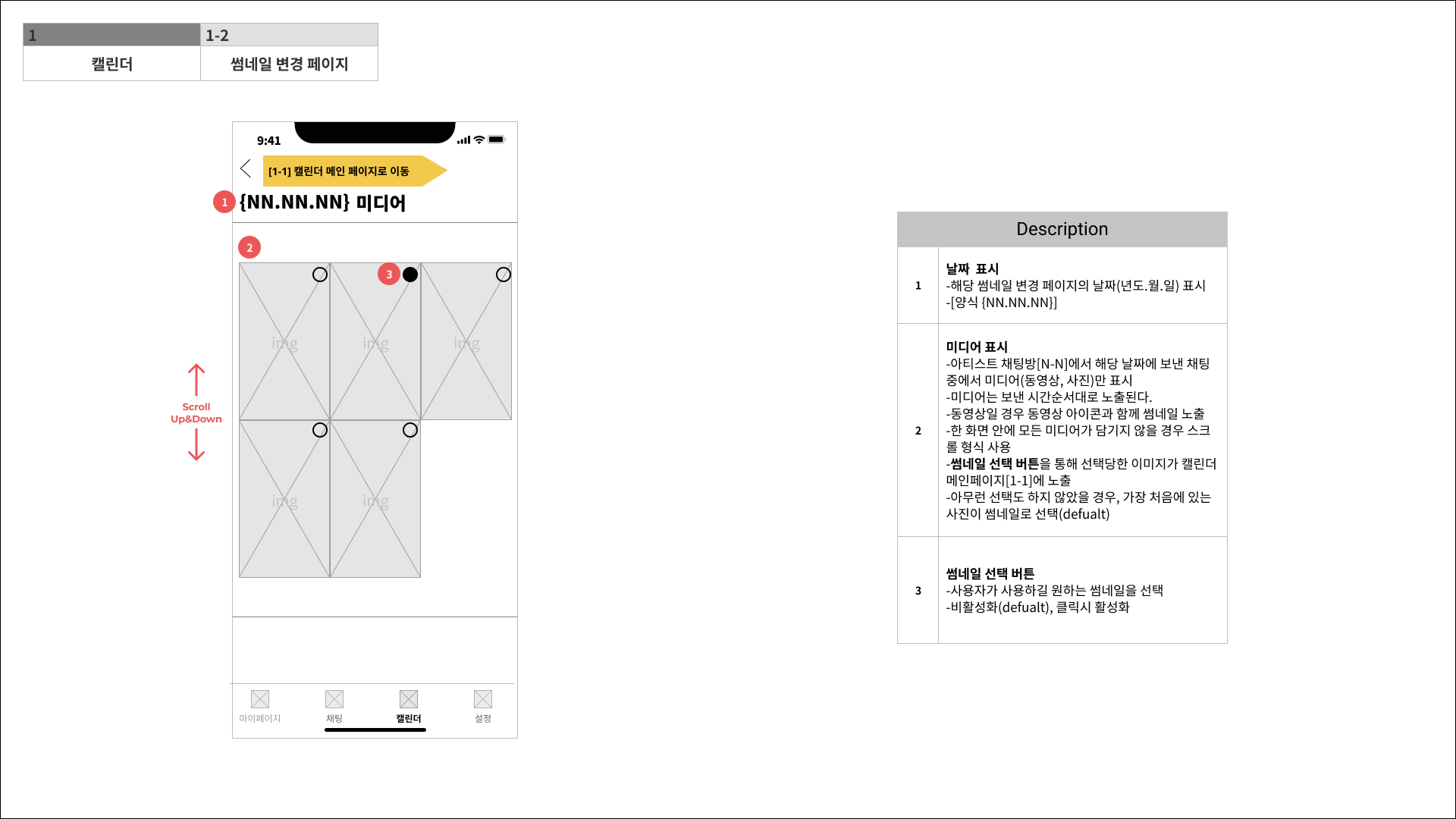
이제 디스크립션을 추가하여 스토리보드(기능명세서)를 작성했다. 각 페이지별로 어떤 기능들이 작용하는지 서술되어있다.
간단하게 설명하자면
[1-1] 캘린더 메인페이지, [1-2] 썸네일 변경 페이지로 진입하는 구조로 되어있다.
첫번째, 캘린더 메인페이지에는 각 날짜에 해당하는 미디어들이 노출되는 형태다.
두번째, 썸네일 변경 페이지에는 노출되는 미디어를 사용자가 변경하는 것이 주요 기능이다.
+) 여담. 웃기게도 두번째 페이지 스토리보드 적을 때 작지만 엄청 큰 실수를 할 뻔 했다. 바로 뒤로가기 버튼을 안 넣은 것이다. (ㅋㅋ) 다행히도 완성하기 전에 깨달아서 허겁지겁 추가. 뒤로가기 버튼 까먹지 말기. 잊지 말자.
오히려 기술체질이었을수도.. 확실히 피그마로 하기 시작하니까 속도가 붙는다. 아무래도 그전에는 정보수집과 머리를 싸매는 타임에 가장 많이 시간이 지체된듯 하다. 🤣 만들다보니 이 기능을 정말 디어유 버블에서 넣어줬으면! 그나마 좀 만져봤다고 피그마 실력이 아주 쪼끔 늘었다
'코드스테이츠 PMB 14기 > WEEKLY' 카테고리의 다른 글
| [코드스테이츠 PMB 14기] 버블처럼 커지는 디어유 버블. 버블버블 팝팝! (0) | 2022.10.14 |
|---|---|
| [코드스테이츠 PMB 14기] 그러니까 우리, 데이터로 만납시다. 디어유 버블. (1) | 2022.10.10 |
| [코드스테이츠 PMB 14기] 소통의 가치, 디어유 버블의 NEXT LEVEL (0) | 2022.09.28 |
| [코드스테이츠 PMB 14기] 디어유 버블에게 제안합니다. 캘린더 넣어주세요! (0) | 2022.09.13 |
| [코드스테이츠 PMB 14기] 내 '최애'랑 채팅하기? 디어유 버블에서는 가능합니다 (0) | 2022.09.04 |




댓글