주제 : 오늘 배운 10가지 심리학 법칙 중 최소 6개 이상을 적용해 앱 서비스 1개를 분석해 보세요.
1. 앱 서비스의 어떤 요소가 어떤 심리학 법칙과 연계되어 있는지를 제시해 주세요.
2. 심리학 법칙을 통해, 고객의 어떠한 불편을 해소해 주었는지 제시해 주세요.

카카오 브런치
글에도 '숏폼'의 시대가 올까? '블로깅'의 시대가 오면서 그에 따른 짧은 아티클에 대한 수요도 늘어났다. 현재 코드스테이츠에서 나오는 학습 내용 중에서도 상당수가 아티클로 이루어져있다. 이렇게 짧은 아티클과 블로그 같은 짧은 게시물로 정보를 얻는게 당연해진 시대라서 그에 따른 아티클 플랫폼도 많이들 생겨난 추세다. (ex 퍼블리, 서핏)
그 중에서 카카오에서 런칭한 '브런치'는 좀 특이한 포지셔닝을 하고 있다. 누구나 쓸 수 있는 블로그가 아닌, 심사를 거친 '작가'들만 브런치에 글을 기고할 수 있다. 이러한 전력은 아무래도 네이버 블로그가 성행하면서 그에 따른 '저품질 포스팅'에 대해 전면적으로 반대하면서 나온 전략이라 생각됩니다. 검증된 작가에게 검증된 글만 올리겠다는 브런치의 고집이 보입니다.

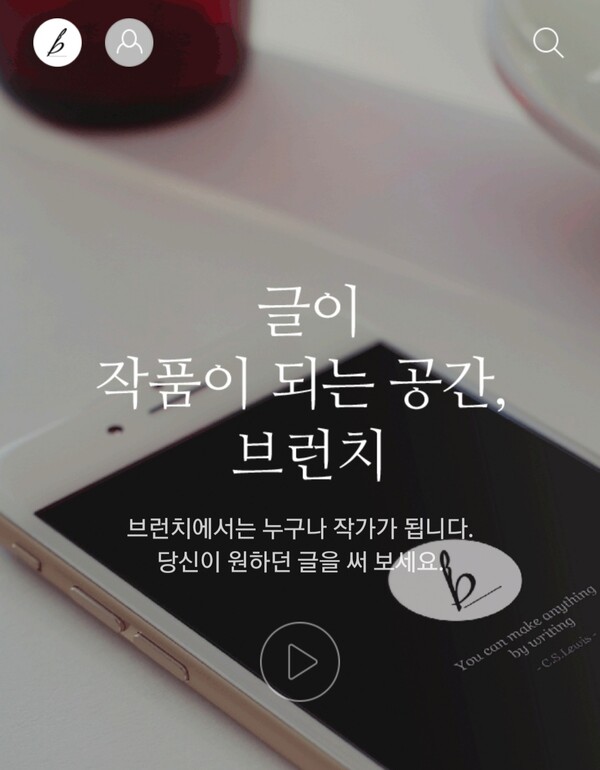
브런치는 이렇게 고급화 포지셔닝을 취하고 있는 있는 것은 브런치의 UI 만 보아도 쉽게 느낄 수 있습니다.
타 아티클 사이트와는 다르게 감성적이고, 모던한 느낌을 굉장히 강조했다고 단박에 느낄 수 있습니다.
그렇다면 브런치에 UX에 어떤 비밀이 숨겨져있는지 함께 살펴볼까요?
Laws of UX 'brunch'
UX에서 사용되는 심리학 법칙 10가지를 살펴보면 결국 하나의 결론으로 귀결됩니다. 사용자가 편하고 공감가게 디자인하라! 사실 이렇게 보면 쉽고 단순한 진리이지만, 그 안에서는 아주 작은 버튼까지도 치열한 고민 끝에 배치되고는 합니다.
그래서 어떤 UX가 브런치 사용자의 마음을 건들였을까요?
(모바일 어플을 기준으로 작성되었습니다.)
1. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.

간단합니다. 사용자는 심미적으로 아름답다고 생각하는 디자인을 뛰어나다고 생각하는 원리입니다. 명품의 디자인이나 비싼 가구의 디자인을 심미적으로 아름답게 하는 것도 마찬가지의 원리입니다. 브런치는 이 심미성 부분에서 아주 우수함을 띄고 있습니다. 다른 아티클 플랫폼과 비교할 것도 없이, 블랙과 화이트 톤 두개만을 강조하고 명조체를 사용한 미니멀리즘 디자인으로 보는 사람들이 고급스럽다라고 생각하게 만듭니다. 이 부분은 브런치의 작가 시스템이 따로 있는 고급화 전략과도 잘 맞물립니다. 저품질의 정보를 다량으로 배포하는 것이 아닌, 이미 검증된 고품질 정보만을 보여주겠다는 신뢰성을 줍니다.
2. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.

독자가 아티클 플랫폼을 읽을 때 가장 많이 이탈하는 지점은 어디일까요? 타 콘텐츠 사이트들이 그러하듯이, 무슨 글을 읽을지 선택하는 시간입니다. 어떤 정보를 큐레이션해서 사용자에게 얼마만큼 보여줄 건지는 콘텐츠 플랫폼의 가장 중요한 맹점입니다.
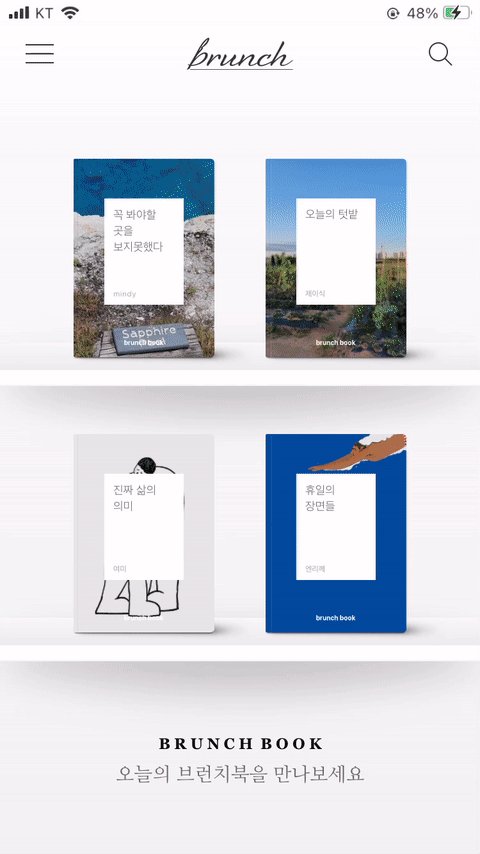
브런치는 이러한 선택에서 '미니멀리즘'을 택했습니다. 브런치의 홈은 스와이프 하는 형식으로 넘길 수 있는데, 넘길 때마다 하나의 화면에 노출되는 글의 갯수는 최소 1개에서 최대 5개로 매우 적은 편입니다. 왜 그런 선택을 했을까요?
브런치는 알고리즘을 통해서 홈화면에서 사용자 맞춤 큐레이션을 제공합니다. 많은 정보를 제공하기보다는, 사용자에게 알맞는 양질의 정보를 제공하겠다는 의지가 보입니다. 홈화면에서 사용자에게 최소한의 선택지만을 제공하면서 사용자가 고민하는 시간을 줄여줍니다.
3. 밀러의 법칙
보통 사람은 작업 기억에 7개까지밖에 기억하지 못한다

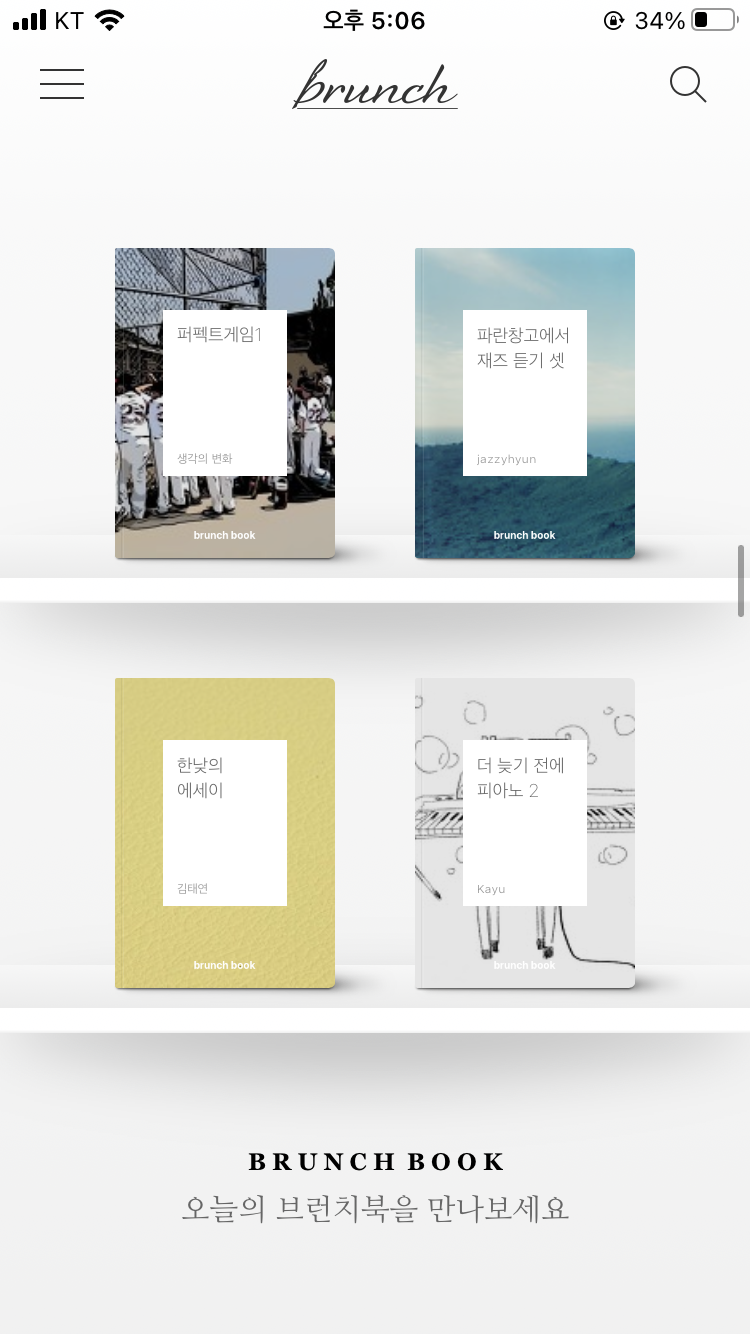
브런치가 큐레이션 하는 홈화면 중에 가장 많은 갯수인 5개 추천의 화면 배치입니다. 밀러의 말에 따르면 사람들은 7개의 정보기억까지만 기억한다고 합니다. 그런고로 브런치의 추천 화면 갯수는 그보다 더 적은 숫자인 5개를 유지하고 있습니다.
또한 홈화면 노출에서 제공하는 정보는 바로 글의 제목과 썸네일 밖에 없습니다. 그뒤로 부가적인 정보인 작자 이름이 보이고요. 어떤 주제인지, 어떤 내용인지조차 제공하지 않습니다. 아무래도 최소정보인 글의 제목만을 큐레이션 해주어서 사용자가 그 중에서 선택하게 설계된 것 같습니다. 즉, 다른 부가적인 정보를 아무것도 제공하지 않는 대신 글의 제목만을 각인시켜주겠다는 선택과 집중을 한 것입니다. 넷플릭스가 제목을 적지 않는 이유와 비슷할 거 같아요. 사용자의 눈에 기억될 정보만을 제공해주는 것입니다.
4. 제이콥의 법칙
사람들은 익숙한 도구의 사용법이 머리 속에 각인되어있다.

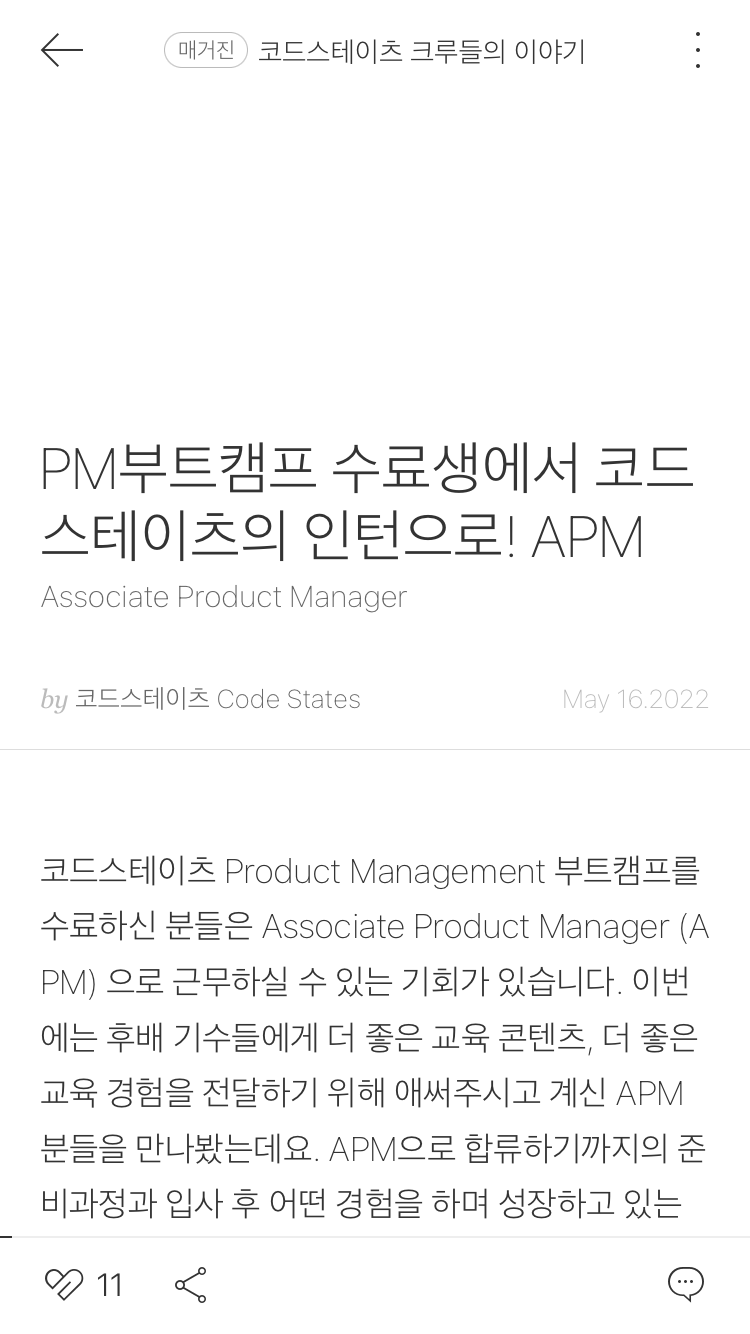
사람들이 익숙하게 알고있는 UI는 무엇일까요? 바로 공감버튼과 글쓰기 버튼이다. 수많은 커뮤니티 플랫폼으로 이미 인식이 되어있어, 늘 하던 문법대로 왼쪽 하단에는 공감버튼 오른쪽 하단에는 댓글 버튼을 삽입했다. 이것은 다른 커뮤니티 플랫폼에서도 동일하게 찾아볼 수가 있다. 브런치는 그 문법을 그대로 따라서 처음보는 사용자에게 익숙하게 만들었다.
5. 폰 레스토프 효과
비슷한 사물이 여러 개 있으면 그중에서 가장 차이나는 한가지만 기억할 가능성이 크다.

독자 입장에서 작가의 프로필을 들어갔을 때 상황이다. 브런치는 기본적으로 블랙앤화이트 라는 심플한 톤을 구축하고 있는데, 프로필 버튼의 '구독하기' 만 민트톤으로 만들었다. 서비스 입장에서 작가의 프로필에 구독을 유도하기 위해, 일부러 사용자 인지가 잘 되게 눈에 띄는 민트톤으로 만든 것으로 보인다.
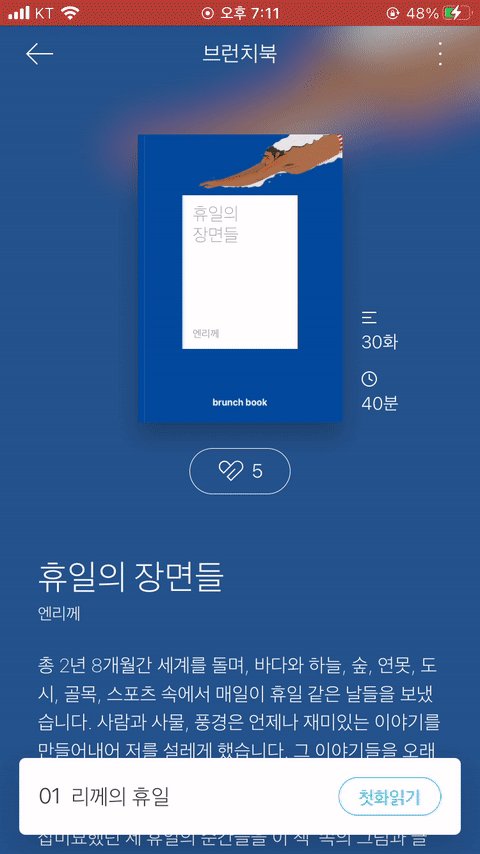
6. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.

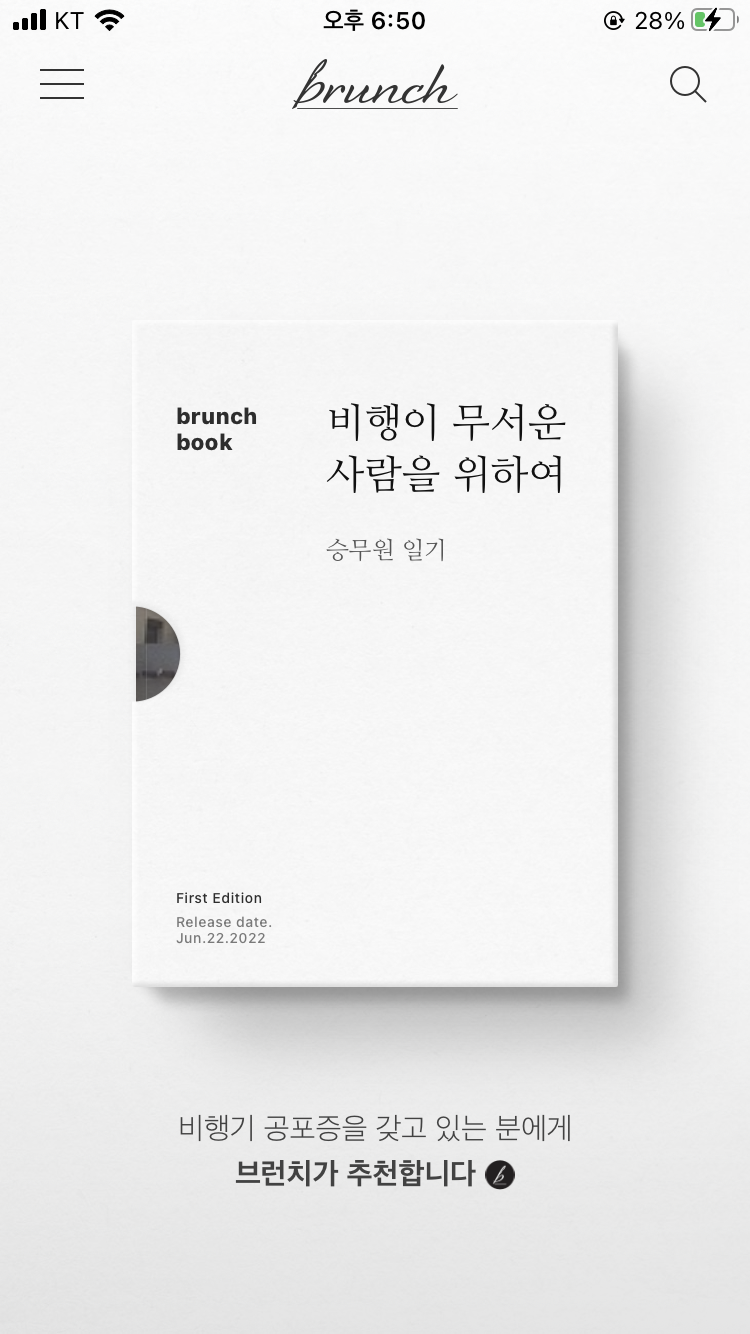
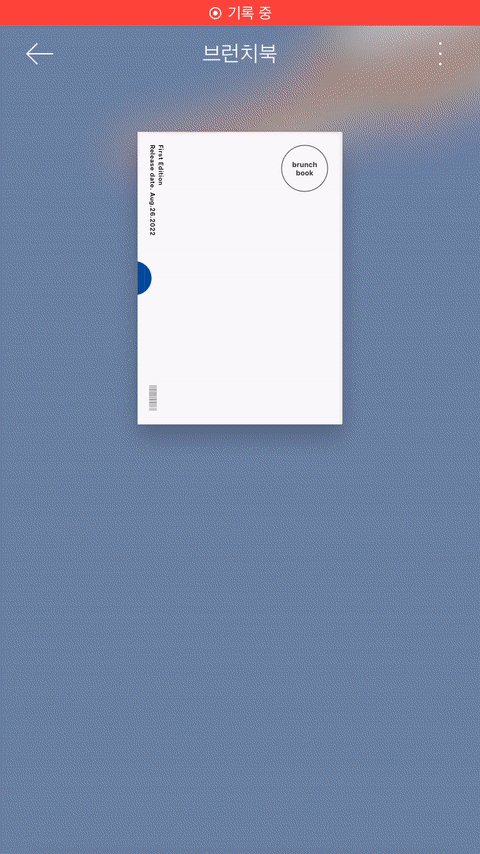
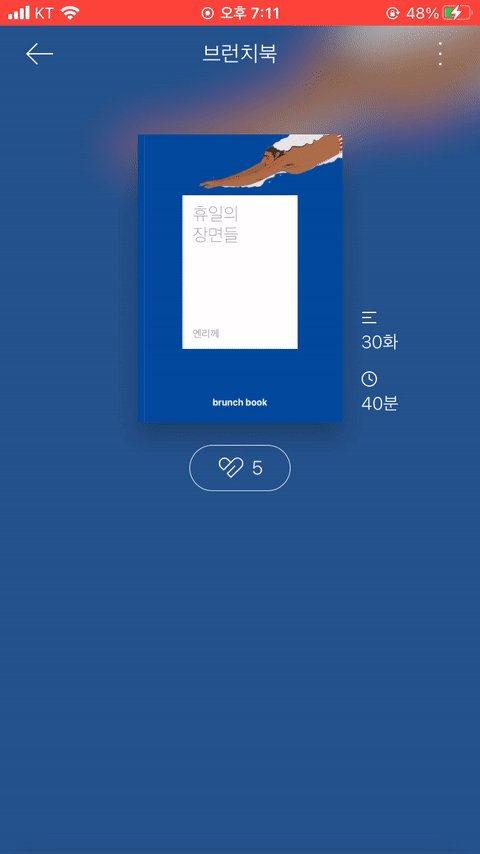
브런치는 상대적으로 로딩이 긴 '브런치 북'을 로딩할 때는 기다리는 사용자가 지루하지 않게 북 커버에서 책을 꺼내는 모션을 이용해야 사용자에게 로딩시간을 지루하지 않게 제공한다. 개인적으로 브런치의 심미적인 선택이 돋보이는 세심한 UI라고 을 생각을 하는데, 단순히 로딩화면 노출하여 사용자를 기다리게 하는 것이 아니라, 책장에서 책을 꺼내는 듯한 모션을 넣어 심미적으로 자신의 브랜딩 이미지까지 챙겼다. 사용자가 정말 하나의 '고급진 책 한 권'을 집어든 것 같은 경험을 제공해 준 것이다.
심리학 법칙을 통해, 고객의 어떠한 불편을 해소해 주었는지 제시해 주세요.
브런치가 전형적인 UI를 채택하지 않고, 자신들만의 고집 쎈 UI를 채택한 이유가 무엇일까?
위에서부터 여러번 말을 했지만, 브런치는 고급화 전략을 취하고 있다. 그에 따라 심미적인 UI을 활용하여 같은 글을 올려도 브런치에서는 더욱 감성적이고 전문적으로 보이게 하는 것이다. 작가 입장에서도, 좀 더 전문적인 작가 된 기분을 느낄 수 있고, 사용자 입장에서도 전문적으로 큐레이션 된 글을 제공받고 있다는 느낌을 준다. 이러한 부분에서 생산자와 독자, 두 명의 사용자가 다른 플랫폼에서 느낄 수 없었던 만족감을 느끼기 위해서 이러한 심미적 UI를 택했다고본다.
나도 브런치에서 글을 기고할 때면, 한 명의 '작가'가 된 기분이 든다. 글은 쓰는 순간 누구나 작가라지만, 브런치에서는 내 글에 대한 제대로 된 '대접'을 받고 있는 기분이 들기 때문이다.
브런치는 이렇게 자신만이 줄 수 있는 특별한 '고객경험'을 UI/UX 디자인을 통해서 브랜딩하고 구축한 것이다.
'코드스테이츠 PMB 14기 > DAILY' 카테고리의 다른 글
| [코드스테이츠 PMB 14기] 우리 아빠가 좋아하는 토스 만보기 그려보기 (3) | 2022.09.19 |
|---|---|
| [코드스테이츠 PMB 14기] 유튜브 쇼츠 Shorts 에 댓글창을 넣어보자 페이퍼 프로토타입 제작 (2) | 2022.09.16 |
| [코드스테이츠 PMB 14기] 유튜브 쇼츠 Shorts 에 뺏겨버린 제 시간을 찾습니다 (3) | 2022.09.14 |
| [코드스테이츠 PMB 14기] 배우지마, 101해! 클래스 101의 KPI와 OKR은? (1) | 2022.09.07 |
| [코드스테이츠 PMB 14기] 서브컬쳐 커미션 플랫폼 '콜리'는 PMF를 찾았을까? (0) | 2022.09.06 |




댓글