https://xxxo0o.tistory.com/29?category=1037199
[코드스테이츠 PMB 14기] 데이터를 아는 기획자가 되기 첫걸음
본인이 뽑은 프로덕트 개발적인 면을 생각하기 오늘 강의를 바탕으로 본인이 관심 있는 프로덕트에서 고객이 할 수 있는 행동에 대한 Flow Chart를 작성해 봅시다. 1번에서 선택한 행동 시 UI, 클라
xxxo0o.tistory.com
W6D1 에 작성한 글 리뷰입니다
지난 W6D1과제의 회고입니다. W6D1 과제를 복사하여 그 아래에 관련 내용들을 과제를 진행합니다. (이전 과제에 덧붙여넣기나 원본이 수정되지 않도록 합니다)
BEFORE 플로우 차트

AFTER 플로우차트

달라진 점 : 그 전 플로우 차트는 '유저가 새롭게 이력서를 작성할 것이다'라고 생각만 하고 다른 선택지를 고려를 하지 않았다. 즉, 단순하게 일방향적으로만 플로우를 생각한 것이다. 이제는 유저가 다르게 행동할 수 있는 옵션도 넣어서 유저의 행동 흐름에 대해서 생각할 수 있게 되었다.
BEFORE 데이터 흐름

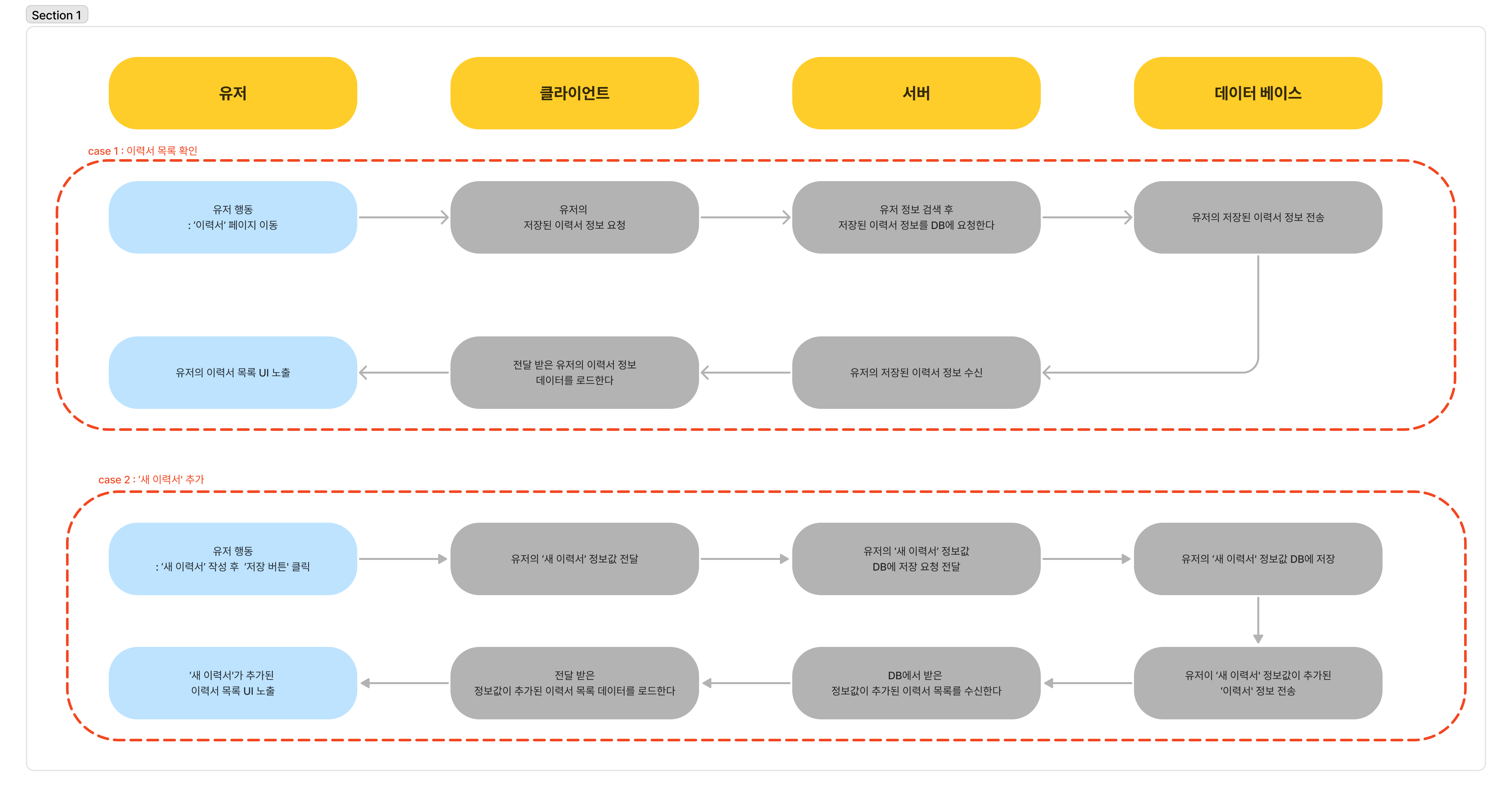
AFTER 데이터 흐름

달라진 점 : 사실 BEFORE를 보니까 못봐주겠다... 기술적인 부분은 하나도 생각하지 않고, 단순하게 정보가 왔다갔다하는 것만 표현해놓았다.
기존에는 클라이언트를 [UI+프론트엔드] 영역이라고 뭉뚱그려서 생각했지만, 이제는 유저(UI)부분과 클라이언트 부분을 확실하게 구분해서 생각할 수 있게 되었다.
그리고 각각 유저의 행동마다 어떻게 데이터가 수신되고, DB에서 무슨 데이터를 요청해야하는지, 어떻게 DB에 데이터가 저장되는지 로직을 깨달았다! 그래서 AFTER에서는 각각 행동마다 어떻게 데이터가 흐르는지 생각해보고 플로우 차트를 그려보았다.
그리고 클라이언트가 서버와 통신할 때 API를 사용한다는 것을 알게되었다. 지금 보기에는 원티드가 오픈 API를 사용한 부분은 없어보이지만, 내부 API를 통해서 클라이언트가 내부 서버와 통신하고 있을 것이다!
마치며 아직까지는 모르는 부분이 많지만.. 서버, 클라이언트, DB에 개념만은 이전보다 더 명확하게 알게 되었다. 멀고 멀다 개발의 길🤔 하지만 데이터 흐름 차트를 다시 회고해보니 그나마 아주 조금 더 발전한게 눈에 보여서 뿌듯한 마음 앞으로 더더욱이 공부해가자 👍
'코드스테이츠 PMB 14기 > DAILY' 카테고리의 다른 글
| [코드스테이츠 PMB 14기] 스크럼을 잘 다루는 PM이 되기 (0) | 2022.10.17 |
|---|---|
| [코드스테이츠 PMB 14기] 애자일한 PM이 되고 싶어요 (지그재그) (0) | 2022.10.14 |
| [코드스테이츠 PMB 14기] 카카오의 오픈 API 탐색해보기 (1) | 2022.10.11 |
| [코드스테이츠 PMB 14기] 앱의 4가지 형태를 알아보자 (0) | 2022.10.09 |
| [코드스테이츠 PMB 14기] 개발을 아는 PM이 되고 싶어요. (feat. 프론트엔드, 티스토리) (1) | 2022.10.06 |




댓글